Boarding Pass refresh
Iterative mobile app usability testing
United Airlines is implementing a new design system and brand colors for all customer facing digital products. As part of this initiative, the check-in/flight status product team was asked to refresh the boarding pass to meet these standards and provide UX/UI improvements. This case study focuses on the research initiatives I led during the first part of the redesign, mobile app. Lead designer: James Niekamp
Methodologies:
stakeholder interviews
journey mapping
airport observation and intercepts
competitive analysis
iterative remote unmoderated usability testing (usertesting.com)
My Role
For this project I worked with the check-in/flight status product team (lead designer, junior designer, product owner, business analyst) to provide:
Expert and heuristic evaluations
Advise on and conduct exploratory research exercises
Conduct stakeholder interviews
Execute iterative usability studies with customers and employees
write test plans, screeners, moderator’s guides, conduct all research sessions and create top line and findings reports
Continuous collaboration with lead designer
Research Plan
Our leadership asked for a new boarding pass that met design system and brand standards, but the design team and I knew we could take this opportunity to also improve the overall UX/UI of the boarding pass at the same time. One challenge of this redesign was the internal and external uses of a boarding pass. We needed to create a customer friendly design that also served the employee needs for access to specific information (irrelevant to the passenger). With this in mind, the lead designer and I worked closely to define what research we needed in order to accomplish the tactical requirements as well as figure out how to improve the overall user experience in a fairly short amount of time.
Discovery
We used the discovery phase to evaluate when and how customers used the boarding pass, opportunities to optimize the pass and what our competitors were doing. Much of this phase was conducted by the lead designer, with my input and oversight of specific research activities.
This phase included:
Journey mapping to understand where in the day of travel customers accessed and referred to their boarding passes.
Customer airport interviews to gather insights of what information they expected from a boarding pass, information prioritization, and qualitative feedback about the current boarding pass.
Competitive analysis of other boarding pass informational architecture, use of color and overall layout.
Design explorations
From the discovery phase, we learned there was work to be done on the information hierarchy, organization, color usage and accessing multiple boarding passes. The design team then came up with multiple concepts that varied from a more conservative design to a few that stretched our mental model of a boarding pass. For this exploration, the lead designer also completed an additional competitive analysis, but not of boarding passes. Instead he looked at apps that presented a lot of information in different visual layouts to get inspiration.
The designers and myself conducted expert reviews and heuristic evaluations with these designs to create a hybrid design that both made the boarding pass functional but also innovated on how we access and update information.
Iterations
45 customers over 3 rounds of usability testing
Next we brought our design hypothesis to the most important people, the users! I conducted 45 usability sessions over 3 rounds of remote unmoderated usability tests of a mobile app boarding pass prototype (usertesting.com) to iteratively improve the design. We also spoke with airport staff and important stakeholders to ensure the boarding pass served operational needs. I chose this methodology because we needed the ability to test the boarding pass multiple times before finalizing a design in a short amount of time. Since the stimuli was essentially one page, the iterative testing allowed us to refine small details and test it again quickly. These three rounds took about two weeks with design iterations included. There were limitations to the study including the fact that users were not actually traveling, and therefore not contextually providing feedback. We ensured all participants had traveled in the last 6 months as well as went through the journey map exercise to help account for this. We also ensured to monitor customer feedback post launch, making small updated as needed.
Insight highlight: In the first round of testing, many participants felt the boarding pass and flight status details were disconnected. One person specifically called out there was no identifying information on the boarding pass to correlate it to the flight status information below.
The design intention of separating the flight status from the flight details was to create cleaner access to information that we found customers used at different times for different reasons. That being said it was clear that we took it too far and that customers needed additional correlations between the information.
The separation also caused some to believe that the flight status was updated while the flight information was static. This was not something we intended to convey. Through our iterative methodology we were able to solve for this disconnect and improve the flow and information hierarchy.
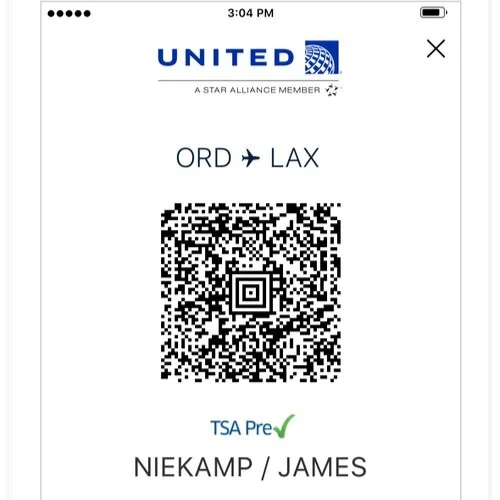
From discussions with the airport staff and business stakeholders, we learned about the functional need to have a clean, large scan code to make the boarding process efficient for front line staff.
To accommodate this need, we created a tap to enlarge feature that isolated the scan code. This allowed for the operational needs to be met without disrupting the customer needs for clean, proportional information.
Outcomes
After incorporating feedback and validating the final designs, the boarding pass was launched in the app with the following updates:
Improved visual hierarchy of information including emphasis on boarding group and seat
Added details such terminal number
Distinguished flight status interactive section
Operational information prioritization and easier access
Design system and brand color specifications met
After launch, the team monitored customer and employee feedback through internal websites, external blog posts, direct agent and customer feedback. Here are a few examples of what we heard:
"Great Job.... like it !!! Had the opportunity to see it personally as the greeter when customer presented to me, much easier for me to identify his selected seat assignment and direct him much more quickly."
"GLOBAL SERVICES needs to get back the yellow line on the boarding pass, tiny yellow letter is not enough. Other than that look good."
"Our GS customers are very happy about this improved App. Kudos to the team and all the feedbacks :) Agreed to make the confirmation number larger font size please."
"Wow! The Points Guy just mentioned the terminal issue in his vlog last week... glad we got that fixed!"
"FINALLY. Our request to have the confirmation number visible on the same screen. Can you make the confirmation code larger?"
"great improvement..........."